 ItemList Pages - ItemList.aspx
ItemList Pages - ItemList.aspx
The ItemList page is actually an optional set pages that can be configured via the Application Configuration. ItemList pages can be displayed in one of three modes:
- ItemList
A very simple list that displays only the items short description. Simple and efficient, but not very inviting. - Abstract List
This list displays the description and a short user entered abstract. It also displays a small image fo the item. - Entry Form List
This list displays the full item content and allows ordering and quantity selection directly from the list. This list is full featured and works well if you just have a few items in your inventory.
These pages are all based on the ItemList.aspx class - the other two subclass from the base ItemList form class. This makes for a little bit of trickiness in the subclassed forms because ASP.Net does not support visual inheritance. But let's start just with the base form behavior.
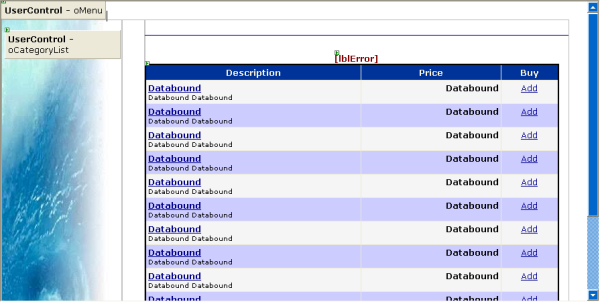
The following example shows the ItemList_Abstract.aspx form:

ItemList.aspx
The base form interface provides a simple itemlist which is displayed in a DataGrid. The busItem class is used to retrieve a list of items for a given category and this list is then databound to the DataGrid on the page.
The code to accomplish this is simple:
protected virtual void Page_Load(object sender, System.EventArgs e)
{
CategoryName = Request.QueryString["Category"];
if (CategoryName==null)
CategoryName = "All Categories";
// Put user code to initialize the page here
this.Item = WebStoreFactory.GetbusItem();
string Search = Request.QueryString["Search"];
int Result = 0;
if (Search != null)
{
Result = this.Item.GetSearchItemList(Search,this.ItemFieldList);
if (Result > 0)
this.ShowGrid();
else
this.lblError.Text = "No matching items found for search: " + Search;
}
else
{
Result = this.Item.GetItemList(Request.QueryString["Category"],this.ItemFieldList);
if (Result > 0)
this.ShowGrid(); // otherwise called inB OnPageIndexChanged
else
this.lblError.Text = "There are currently no items in this category.";
}
}This code handles both Category list displays as well as Search request from the CategoryList controls' Search box. Both are passed of the Item business object to return a simply formatted Table in a dataset. The field list to return is retrieved from a form property - ItemFieldList which varies for each of the different page types. This insures we're only pulling the data we really need for the list.
The ShowGrid method handles the databinding which does little more than bind the DataTable to the dgItemList control of the WebForm.
The grid also supports paging and it uses the OnPageIndexChanged method to keep track of the current page index.
protected void dgItemList_OnPageIndexChanged(object sender, DataGridPageChangedEventArgs e)
{
this.dgItemList.CurrentPageIndex = e.NewPageIndex;
this.ShowGrid();
}Ok, so far so good - this is the base page. The ItemList_Abstract.aspx and ItemList_form.aspx pages now subclass from this base class and call back into its methods (Page_Load in particular) to inherit functionality.
Subclassed forms
The subclassed forms inherit all the functionality from the base class. In fact all the code in the subclasses is:public class ItemList_Abstract : Itemlist
{
protected override void Page_Load(object sender, System.EventArgs e)
{
// *** Override the field list
this.ItemFieldList = "sku,descript,pk,price,abstract,Image,sortorder";
base.Page_Load(sender,e);
}
}The code merely sets the field list for the fields to return from the queries - everything else stays the same.
Important Quirk!
However, there's a rather nasty quirk here! Namely that VS.Net tries to reinsert the name of the form controls which must be duplicated on the new forms. Because VS.Net doesn't support visual inheritance the new forms have new instances of the DataGrid and all other controls on the form.The problem is that when you save VS tries to save the property names into the subclass above like so:
protected System.Web.UI.WebControls.Label lblError; protected System.Web.UI.WebControls.DataGrid dgItemList; protected System.Web.UI.HtmlControls.HtmlForm Form1;Problem is that these controls exist already in the base and when you run this form you will find that now the code will fail because the controls in the subclass are not the same that hte base class is communicating with (you'll get null exceptions). To get around this delete the above references in the subclass (you may have to do this everytime you save the visual form!). In short make sure that VS doesn't insert the control fields into your code. If you compile and run without them everything works as you would expect.
The Itemlist_abstract and ItemList_form pages are fairly complex in how they utilize custom DataGrid templates. They use custom templates, standard Databinding and embedded helper functions to allow for the sophisticated layout. The ItemList_Form page also handles form submissions through the DataGrid.ItemCommand event which is used to trap Item submissions. You can take a closer look at this code which is easy once you figure out, but not so easy to find out in the first place <g>...
© West Wind Technologies, 1996-2018 • Updated: 12/12/03
Comment or report problem with topic

 ItemList Pages - ItemList.aspx
ItemList Pages - ItemList.aspx
