 Displaying a Hover Window
Displaying a Hover Window
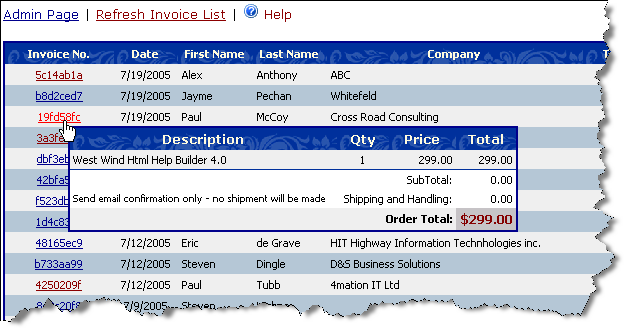
Hover window displays are almost trivial to implement.

Here's what you need to implement this. The first step is to drop a wwHoverPanel control onto your ASPX page:
<ww:wwhoverpanel id="LineItemsPanel" style="DISPLAY:none" runat="server"
NavigateDelay="500" CssClass="blackborder"
ServerUrl="ShowInvoice.aspx" Width="500"></ww:wwhoverpanel>Put it anywhere - the control will show at the current mouse position automatically as long as the EventHandlerMode is set to ShowHtmlAtMousePosition. You need to specify a URL that you want to hit.
Next, you need to hook up the initiating client script handler to an even in client script. In the example above it's hooked to the MouseOver event of the hyperlinks in the DataGrid. Here's what the template column looks like:
<ItemTemplate>
<a href='ShowInvoice.aspx?id=<%# DataBinder.Eval(Container,"DataItem.Pk")%>'
onmouseover='ShowLineItems(event,"<%# DataBinder.Eval(Container,"DataItem.Pk") %>");'
onmouseout="HideLineItems();">
<%# DataBinder.Eval(Container,"DataItem.InvNo") %></a>
</ItemTemplate>Although not required, to make the code easier to work with I added two JavaScript functions to the page, ShowLineItems() and HideLineItems(), which wrap the HoverControl functions that do the same. Note that ShowLineItems is passed a the Invoice Id as a parameter. The Javascript functions look like this:
<script type="text/javascript">
<!--
// *** to remove hovering comment implementation from functions
function ShowLineItems(event,Pk)
{
LineItemsPanel_StartCallback(event,"id=" + Pk + "&LineItemDisplay=1");
}
function HideLineItems()
{
LineItemsPanel_HidePanel();
}
-->
</script>These are merely wrappers. The wwHoverPanel control generates a few action functions for each control. The most important is <yourControlId>_StartCallback() which is passed a document event object and a querystring that is appended to the URL. So the function above simply fixes up the Invoice ID and creates a querystring from it.
<yourId>_StartCallback() then goes out calls the server Url and returns the result. It picks up the string and calls a generated handler method <yourId>_HandleCallback() which receives the result string from the internal XmlHttp object. In the case of automatic Html display this method handles popping up of the Html in a pop up window inside of a <div> tag. If EventHandlerMode is set to CallEventHandler the event handler that you specified is called instead of the automatic window display of the Html.
© West Wind Technologies, 1996-2018 • Updated: 07/20/05
Comment or report problem with topic

 Displaying a Hover Window
Displaying a Hover Window
