 Creating Modal Dialogs for Client and Server Operation
Creating Modal Dialogs for Client and Server Operation

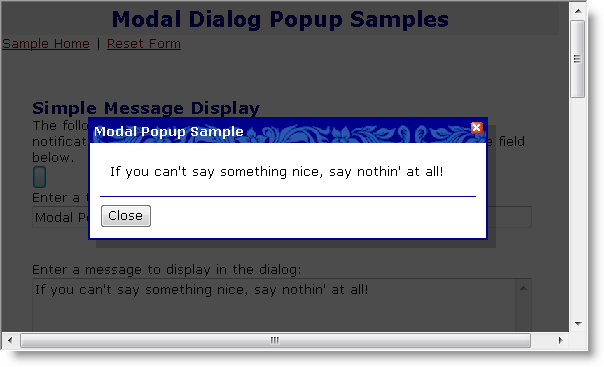
Modal dialogs can be styled so you can set up the layout any way you choose, or you can use a generic client side only version that requires no page level setup. The modal dialogs can be optionally draggable and closable as they inherit from wwDragPanel.
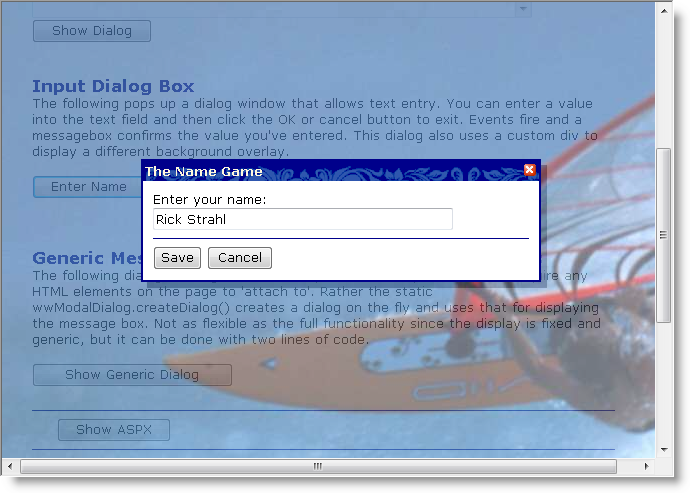
You can also customize the background overlay by specifying an HTML element that is used as the background - that element can be styled with different a background color or image and even contain custom content before overlaying the background opaquely. The following image demonstrates an overlay with an image background:

As you can see in this figure the content of the panel can contain anything you choose including input controls. In this example the text control is a client side input box, but you can also add server side controls. Just keep in mind that if you use server side controls that fire events those events will cause a Postback, while the two buttons of the dialog typically fire as client side events which you can capture and check for. This control is primarily intentended for client controlled dialogs to replace alert() functionality.