 Class wwAutoComplete
Class wwAutoComplete
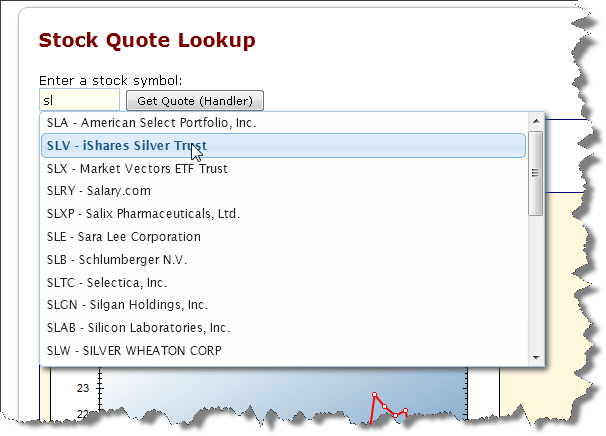
The AutoComplete control provides a wrapper around the jquery-ui AutoComplete control. It provides automatic jQuery script and style loading as well as an easy way to implement the callback handler either as a JSON Service method or directly as a CallbackHandler in the Page.

The control works in combination with a server side handler that provides the JSON data to the control. The data can come from anywhere, but it must conform to the following rules:
- Returns an array of objects
- Each object must contain a label and value property
- Additional properties may be on the object and are returned on selection
- JSON Example:
[ { label: "Micorosoft Corp", value:"MSFT"},{ label="Intel Corpo.", value: "INTC" }]
For more information on how to implement the server side code see Implementing Server Side AutoComplete
Class Members
| Member | Description | |
|---|---|---|
 |
AutoFocus |
Determines whether the the selected item in the list will be automatically focused. |
 |
CallbackHandler |
Allows you to specify a method in the current page/container that is called in response to an AutoComplete callback from the client. |
 |
CssBasePath |
The base path to the jquery-ui CSS used for display of the auto-complete drop down. |
 |
Delay |
The delay when typing into the textbox before auto-complete fires lookups to the server. |
 |
MinLength |
Minimum number of characters before auto-complete kicks in. |
 |
OnClientSelection |
Fired when a client selection is made in the AutoComplete dropdown. |
 |
ServerUrl |
A URL on the server that returns the AutoComplete data. |
 |
TargetObject |
Target object instance for the callback that you specify in CallbackHandler. Defaults to the page, but can be overridden to point at another object instance. |
 |
Theme |
The jquery UI them applied to the CssBasePath. Default is Redmond. |
Requirements
Assembly: webcontrolsjquery.prgSee also:
Implementing Server Side AutoComplete Functionality© West Wind Technologies, 1996-2022 • Updated: 03/27/14
Comment or report problem with topic

