 Creating a Web Monitor Add-in
Creating a Web Monitor Add-in
The process of creating add-in requires Microsoft .NET version 1.1. The easiest way is to use Visual Studio, which is what is presented here, but you can also use any regular text editor and hte command line compilers to accomplish the same task.
- Create a new Project
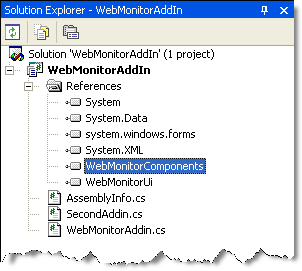
- Add the WebMonitorComponents and WebMonitorUi assemblies to your project
- Create a new Addin class
- Inherit from WebMonitorAddinBase and add the WebMonitorAddin Attribute
- Implement OnInit() and specify which events to handle
- Override any of the handler methods for which you chose events
Create a Project and add Web Monitor Assemblies
Start by creating a new project. You can create your project anywhere - we'll change the compiler output later to write to the Add-ins directory.Next add the WebMonitorComponents and WebMonitorUi assemblies to your project. In Visual Studio click on the References option in the Solution, then Browse and find the two DLLs in the Web Monitor Install directory.

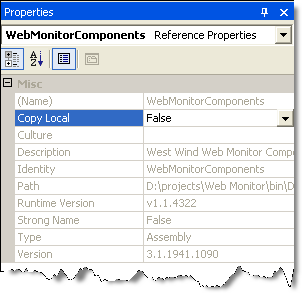
Right click on each of these components in the References dialog and change the Copy Local flag to false. We don't want to copy these files because they already and won't be changing and would otherwise copy onto themselves which can cause problems with Visual Studio locking the files.

Do this for both files.
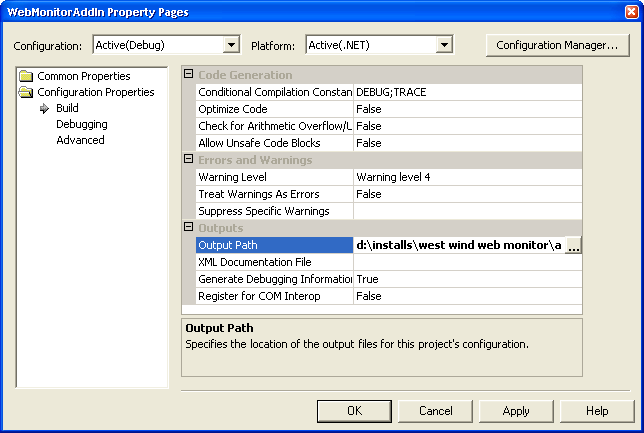
Next set the compiler to compile your project to the Web Monitor Add-ins directory. You'll want to change the compiler output settings so that files get compiled into the Web Monitor\Addins directory so you can test your plug-ins.
To do this select the project in Solution Explorer then right click and go to the Build Properties and change the Output Path to the Web Monitor Addins directory.

Create an Add-in class
Web Monitor Add-ins are based on an inheritance structure and any add-in you create inherits from the WebMonitorAddinBase class. This class implements a base interface and provides a base implementation for the interface so you don't have to implement each of the methods.The following class shows the most simplistic implementation of an Add-in class that implements the entire interface:
using System.Diagnostics;
using System.Windows.Forms;
using Westwind.WebMonitor;
using Westwind.WebMonitor.Components;
namespace WebMonitorAddIn
{
/// <summary>
/// Example Web Monitor Plug-in that demonstrates all events being hooked up
/// and outputting to the Trace window. To test this plug in run in debug
/// mode and open the Output Window to see messages written as events fire
/// into the plug-in.
/// </summary>
[WebMonitorAddin(Description="Web Monitor Test Addin")]
public class WebMonitorTestAddin : WebMonitorAddinBase
{
/// <summary>
/// Called when the Addin is loaded
/// </summary>
/// <param name="SiteList"></param>
/// <returns></returns>
public override void OnInit(WebMonitorSiteList SiteList)
{
this.AddinEventType = AddinEventTypes.MessageEvents | AddinEventTypes.AllSiteEvents;
}
/// <summary>
/// Called on Explicit Addin Invokation
/// </summary>
/// <param name="IDEForm"></param>
/// <returns></returns>
public override bool Activate(WebMonitorMain IDEForm)
{
Trace.WriteLine("*** Activate fired in Addin");
MessageBox.Show( "Welcome to the test add-in.");
return true;
}
public override void OnMessage(WebMonitorSite Site, string Message, EventMessageTypes MsgId)
{
Trace.WriteLine("*** OnMessage fired in Addin:" + this.GetType().Name);
}
public override bool OnHttpRequest(WebMonitorSite Site)
{
Trace.WriteLine("*** OnHttpRequest Fired in addin");
return base.OnHttpRequest(Site);
}
public override bool OnSendEmail(WebMonitorSite Site)
{
Trace.WriteLine("*** OnSendEmail fired in Addin");
return base.OnSendEmail(Site);
}
public override bool OnRunProcess(WebMonitorSite Site)
{
return base.OnRunProcess(Site);
}
public override bool OnLogError(WebMonitorSite Site)
{
Trace.WriteLine("*** OnLogeError fired in Addin");
return base.OnLogError (Site);
}
public override bool OnLogDetail(WebMonitorSite Site)
{
Trace.WriteLine("*** OnLogDetail fired in Addin");
return base.OnLogDetail (Site);
}
}
}Notice the WebMonitorAddin Attribute at the class level. This Attribute is required and is the trigger that tells Web Monitor to treat this class as an Addin. In addition make sure that you inherit from Westwind.WebMonitor.WebMonitorAddinBase which exists in the WebMonitorUi.dll assembly.
Web Monitor loads the add-in by looking for all assemblies in the add-in directory and then looking for classes in these assemblies that have the WebMonitorAddin attribute set. If loaded successfully the Add-in shows up on the Web Monitor Tools | Addins menu. The Description clause is the title used for the menu selection.
Initialization Code: OnInit() method
The OnInit is important as it is the first entry point into your Add-in. This method is meant for you to let Web Monitor know what you want the add-in to do. Basically you can configure which events you want to listen to by setting a set of enumeration flags in the AddinEventType property:// *** Pick the events you want to listen to
this.AddinEventType = AddinEventTypes.MessageEvents |
AddinEventTypes.SiteHttpRequest |
AddinEventTypes.SiteEmail;Based on these settings Web Monitor sets up event hooks and calls back to the appropriate On... methods of the class.
There are two distinct Add-in operations:
- Add-in Activation via the Tools | Add-ins... option
- Event hooks firing in response to some action
Add-In Activation: The Activate method
The Add-in Activation is managed through the Activate method, which is simply directly called from the Web Monitor user interface when the Addin is enabled. This isn't really an event but a direct operation.This method is passed a reference to the Web Monitor Form which contains a reference to the SiteList object which in turn contains all the WebMonitorSite objects that provide detailed information about each of the sites that are monitored as well as information about the current state of each site.
Because this operation is called directly from Web Monitor UI this method can easily have user interface so you can pop up forms and prompt for user input as you please. You can also to some extend drive the Web Monitor UI through the form interface. You can add and remove sites for example.
Event Methods: The various On methods
All of the On... methods of the class are event hook methods that are hooked depending on the flags set in the OnInit call. So, if you enable the AddinEventType.MessageEvents flag the OnMessage event is fired for you.OnMessage
The OnMessage event is a special event in that this event is the same event that Web Monitor receives and uses to display and update the tree display. This method receives a three parameters which is the Site that fired the event, a message (which is the same as what Web Monitor displays in the UI), and an EventType that identifies what type of message it is (Ok, Failure, SiteBackup).
Unlike the other Hook methods the OnMessage() method is a pure informational hook that you can attach to - you can stop the event from further firing into Web Monitor.
The other On... methods
The other On methods all have a single signature - they receive a Site parameter as input and can return true or false to indicate whether the method has completely handled the event. If you return:
- true - Web Monitor doesn't run the operation that was hooked
- false - Web Monitor continues processing the current event
For example, OnHttpRequest receives a Site object. The Site object contains the URL to monitor, the information to look for, how long to wait etc. You can choose to completely override the default monitoring HTTP behavior.
OnHttpRequest
Events will fire for *all* sites so if you want to handle a specific site you have to check either the SiteId or SiteName and filter your processing based on that. If you took over processing completely - say you wrote your own HTTP access and check routine, you can return true to let Web Monitor know that you handled the operation yourself. Web Monitor will then not run the HTTP request again.
If you return false instead Web Monitor goes ahead and runs the HTTP request. Here's an example of what a custom handler might look like:
public override bool OnHttpRequest(WebMonitorSite Site)
{
if (Site.SiteName == "West Wind Home Page")
{
if (!this.RunCustomHttpHandler()) // do your work whatever it may be
{
// Request failed
if (this.IDE != null)
this.IDE.UpdateSite(Site,"This HTTP request failed...",EventMessageId.Failure);
Site.LogError("This Http request failed...",ErrorType.Failed);
Site.LogDetailRequest(EventMessageId.Failure);
Site.SendEmail("West Wind Home Page Failed.","This http request failed because...");
}
else
{
// Request success
if (this.IDE != null)
this.IDE.UpdateSite(Site,"My custom message",EventMessageId.Success);
Site.LogDetailRequest(EventMessageId.Success);
}
return true; // we handled this ourselves
}
Trace.WriteLine("*** OnHttpRequest Fired in addin");
return base.OnHttpRequest(Site);
}Note that when you override functionality like this you'll want to make sure that you either set the Site object's properties to contain all the failure messages etc. so Web Monitor can continue to process them as normal. Or if you return true make sure you handle everything you need to do have happen such emailing and logging of entries.
Also note that you always have to check whether the IDE property is set. This is because when Web Monitor runs as a service there is no active form/IDE. Same if you are automating the Web Monitor objects directly. Remember to always check.
Although the concept is simple it's very easy to see that logic here can get complex quickly. The same applies to the other On methods.
OnValidateResponse
This event is used to override the default check behavior in Web Monitor. By implementing this event you can take full control of the logic that parses the HTTP response. Unlike all the other event methods, the result from this method (true, false) determines whether the request succeeds.
In addition to returning true or false, your code also should call the SetError() method if there is a failure, with an error message appropriate for the failure.
OnSendMail
This method gets fired whenever Web Monitor sends an email. Email gets sent either when a site goes down or comes back up. You'll have to check the event type to see whether its a failure or back up message that gets sent.
Return true to state that you don't want Web Monitor to send an email. Return false to have Web Monitor send the email as usual.
OnRunProcess
This event fires when Help Builder is about to run one of the processes specified for the site.
OnLogError
This event gets fired when Web Monitor is about to write to the Error log.
OnDetailLog
Fired when Web Monitor is writing to the detail log. You can use these two log methods to create your own logging mechanisms.
Sample Available in Addins\Sample
The simple sample demonstrated here is provided in the Addins\Sample directory. The sample consists of a simple project with two Addin classes that both implement all of the Addin methods. You can use these samples as base templates for your own handlers.© West Wind Technologies, 2018 • Updated: 08/13/15
Comment or report problem with topic

 Creating a Web Monitor Add-in
Creating a Web Monitor Add-in
