Web Connection 6.0 RTM is here
April 04, 2016 •
It's been a long journey but I'm happy to announce that Web Connection 6.0 RTM is finally here.
To be honest it's taken a lot longer than I anticipated to do all the things I had set out to do with this release. The main brunt was to clean up the rough edges of the framework and the tooling and to make it much easier to build, deploy, update and manage Web Connection applications, which traditionally has been one of its weak points. Because there are lots of externalities in this process, it took a long time to fine tune and test and re-rest to make sure that these processes are streamlined as much as possible.
Functionally, most of the features I set out to provide were complete at the Southwest Fox conference last October, but all the plumbing around the UI updates and documentation updates and some of the infrastructure features ended up taking a long time to get just right and baked, and then run through some extensive testing in a few live applications. So here we are 5 months later…
But now that time is past and Web Connection 6.0 RTM is now available:
Web Connection 6.0 is a paid upgrade from previous versions unless you purchased Web Connection 5.x after April 1st, 2015 in which case you get to upgrade for free. If you previously purchased an upgrade to the full version of Web Connection 6.0, you should have received an update download notice via email – if not contact me privately. If you own any previous version of Web Connection (yes – all the way back to v1 in 1995!) you can take advantage of upgrading to the latest version of Web Connection. And if you hurry and purchase an upgrade before the end of the week you can still save 10% from the Beta discount that we offered during the pre-release cycle.
What's New?
Web Connection 6.0 is a major update to Web Connection. There are many, many new features and enhancements in this release. But at the same time, the new version has very little impact on backwards compatibility. There are very few, and very minor breaking changes between v5 and v6, so existing 5.x application will run under 6.0 with just about no changes which you can find in a section on breaking changes (look for the yellow box at the end of the change list) of the What's new topic in the documentation.
If you check out the What's New list in the documentation, you'll find that Web Connection 6.0 has a lot of new features and enhancements. There are a handful of big features like the new project system, the administration features and the new Scripting enhancements that I'll cover below. The rest are mostly API enhancements or extensions that are small enhancement to address very specific needs.
New Project System
Probably the most noticeable new feature is the new project system in 6.0. In the past Web Connection didn't really have the concept of 'project' as you simply worked out of the Web Connection folder or you come up with your own strategy for isolating your application specific code. While you could always structure your projects any way you wanted, Web Connection itself never imposed any structure to a project. It still doesn't force you into a particular structure but newly created projects now create a very specific and repeatable folder structure that builds a self-contained and portable structure that I call a 'project' (which is simply files and folders).
In the past I've always shied away from making this particular change, because managing paths in a development environment is difficult and because Web Connection apps depend on finding the the Web Connection code there were always issues. In this release I've overcome my reservations about this and addressed the pathing issues with generated configuration and startup files that can ensure proper dependency discovery. If you leave things in default locations things will just work – otherwise making a path change in config.fpw or setpaths.prg will get you on your way.
So in Web Connection 6.0 there's the concept of a project layout, where a new project is created into a self-contained folder structure. The project gets a top level folder, and subfolders for \web, \deploy and optionally \data. A related feature allows use of relative paths in the server configuration files so that you can basically set up your dependencies entirely based on relative paths. Because projects have a known structure the New Project and New Process Wizards can make assumptions where related files live and automatically and without user interaction create a fully portable application layout.
By default new projects are created under a WebConnectionProjects folder, but that's not really important. Each project has its own self contained folder hierarchy that includes both the source code (Deploy) and Web directories (Web). Upon configuration the Web folder is configured as a Web virtual folder or root site, in place right in this folder.
There are few huge benefits to this:
- Portable Application Structure
This means you can copy your project to a new location and simply recreate/configure the virtual in the new folder and the application should simply work. This also means that you can take an project folder and push it to the server and with very minimal configuration make it work.
- Easier Configurability
Because the default project structure is known, the configuration Wizards can be much simpler and not ask a bunch of previously confusing (to new users) questions. For example for a new project you now specify the path to the main project folder and any script maps you want to create and that's it. No more pointing at DLLs, temp folder location or web paths – files just get copied and associations created.
- Automated Configuration
Because of the known dependency locations, it's now possible to auto-generate a configuration script that can completely auto-configure a typical Web Connection project. When you create a new project now Web Connection creates a PRG based script file that automatically compiles into your server EXE that creates the virtual directory, Application Pool, Scriptmap(s) and sets folder permissions for your project. When you deploy your application to a live server you can now do MyApp.exe CONFIG and this automated script will automagically configure your application. The script can be customizes as it's just a PRG file and based on the project relative default settings. You can customize this script if you want to use non-default paths, or add to it and handle application specific install features (creating data folders, mapping drives, copying data etc.).
To me personally this has been a big win. Over the weekend I moved over my Web Connection servers to Version 6.0 and in the process I moved the folder structures of several applications to the this model. I was able to take a generated configuration script and modify 3 lines of code to make it work against my new setup. I was able to let the script configure my Web and security setup in minutes rather than the typical 15-30 minutes.
Automatic Configuration Scripts
When you create a new Web Connection application, an automated Web server configuration script is generated as part of the creation process. The script creates configures IIS, creates scriptmaps, sets application paths and folder permissions. The script is generated as a PRG file called MyApp_ServerConfig.prg which also gets added to your project and can be invoked when you run the main application with a CONFIG parameter. Because it's a PRG file you can look at it, modify it and add functionality to it if you want.
The script is compiled into your server, so from a command prompt you can do:
MyApp.exe CONFIG
and that configuration script is fired.
The script can be configured interactively via MyApp.ini and the [ServerConfig] which allows you to specify the IIS instance to configure on, the virtual directory and scriptmaps to create:
[ServerConfig] Virtual=testproject
ScriptMaps=wc,wcs,wcsx,wwd,tp1
IISPath=IIS://localhost/w3svc/1/root
The IIS path is the IIS Web site instance which above is 1 or the default instance. If you configure another site, you can look up the instance ID and replace it.
The configuration script is just FoxPro code, that you can look at and if you choose modify. The default implementation uses the default project structure to assume where things need to go.
A typical configuration script looks like this:
************************************************************************ * Testproject_ServerConfig **************************************** *** Function: Templated Installation routine that can configure the *** Web Server for you from this file. *** *** You can modify this script to fit your exact needs *** *** Assume: Called from TestprojectMain.prg startup code *** with CONFGI parameter *** *** Launch with from the Windows Command Line *** Testproject.exe config *** or with a specific IIS site/virtual *** Testproject.exe config "IIS://localhost/w3svc/2/root" *** Pass: lcIISPath - IIS Configuration Path (optional) *** IIS://localhost/w3svc/1/root ************************************************************************ LPARAMETERS lcIISPath DO wwUtils SET CLASSLIB TO WebServer ADDITIVE SET CLASSLIB TO wwXML ADDITIVE IF !IsAdmin() MESSAGEBOX("Admin privileges are required to configure the Web Server." + CHR(13) +; "Please make sure you run this exe using 'Run As Administrator'",; 48,"Testproject Server Configuration") RETURN ENDIF *** Try to read from Testproject.ini [ServerConfig] section loApi = CREATEOBJECT("wwAPI") lcIniPath = FULLPATH("Testproject.ini") lcVirtual = loApi.GetProfileString(lcIniPath,"ServerConfig","Virtual") IF ISNULL(lcVirtual) lcVirtual = "TestProject" ENDIF lcScriptMaps = loApi.GetProfileString(lcIniPath,"ServerConfig","ScriptMaps") IF ISNULLOREMPTY(lcScriptMaps) lcScriptMaps = "wc,wcs,wcsx,tp1" ENDIF IF EMPTY(lcIISPath) lcIISPath = loApi.GetProfileString(lcIniPath,"ServerConfig","IISPath") IF ISNULLOREMPTY(lcIISPath) *** Typically this is the root site path lcIISPath = "IIS://localhost/w3svc/1/root" ENDIF ENDIF *** Other relative configurable settings lcVirtualPath = LOWER(FULLPATH("..\Web")) lcScriptPath = lcVirtualPath + "\bin\wc.dll" lcTempPath = LOWER(FULLPATH(".\temp")) lcApplicationPool = "WebConnection" lcServerMode = "IIS7HANDLER" && "IIS7" (ISAPI) / IISEXPRESS loWebServer = CREATEOBJECT("wwWebServer") loWebServer.cServerType = UPPER(lcServerMode) loWebServer.cApplicationPool = lcApplicationPool IF !EMPTY(lcIISPath) loWebServer.cIISVirtualPath = lcIISPath ENDIF WAIT WINDOW NOWAIT "Creating virtual directory " + lcVirtual + "..." *** Create the virtual directory IF !loWebServer.CreateVirtual(lcVirtual,lcVirtualPath) WAIT WINDOW TIMEOUT 5 "Couldn't create virtual." RETURN ENDIF *** Create the Script Maps lnMaps = ALINES(laMaps,lcScriptMaps,1 + 4,",") FOR lnx=1 TO lnMaps lcMap = laMaps[lnX] WAIT WINDOW NOWAIT "Creating Scriptmap " + lcMap + "..." llResult = loWebServer.CreateScriptMap(lcMap, lcScriptPath) IF !llResult WAIT WINDOW TIMEOUT 2 "Failed to create scriptmap " + lcMap ENDIF ENDFOR WAIT WINDOW NOWAIT "Setting folder permissions..." lcAnonymousUserName = "" loVirtual = GETOBJECT(lcIISPath) lcAnonymousUserName = loVirtual.AnonymousUserName loVirtual = .NULL. *** Set access on the Web directory - should match Application Pool identity SetAcl(lcVirtualPath,"Administrators","F",.T.) SetAcl(lcVirtualPath,"Interactive","F",.T.) SetAcl(lcVirtualPath,"NETWORKSERVICE","F",.T.) * SetAcl(lcVirtualPath,"OtherUser","F",.T.,"username","password") *** IUSR Anonymous Access IF !EMPTY(lcAnonymousUserName) llResult = SetAcl(lcVirtualPath,lcAnonymousUserName,"R",.T.) *** No unauthorized access to admin folder lcAdminPath = ADDBS(lcVirtualPath) + "Admin" IF DIRECTORY(lcAdminPath) llResult = SetAcl(lcAdminPath,lcAnonymousUserName,"N",.t.) ENDIF ENDIF *** Set access on the Temp directory - should match Application Pool Identity SetAcl(lcTempPath,"Administrators","F",.T.) SetAcl(lcVirtualPath,"Interactive","F",.T.) SetAcl(lcTempPath,"NETWORK SERVICE","F",.T.) * SetAcl(lcTempPath,"OtherUser","F",.T.,"username","password") *** COM Server Registration IF FILE("Testproject.exe") RUN /n4 "Testproject.exe" /regserver *** Optionally set DCOM permission - only set if needed *** requires that DComLaunchPermissions.exe is available * DCOMLaunchPermissions("Testproject.TestprojectServer","INTERACTIVE") * DCOMLaunchPermissions("Testproject.TestprojectServer","username","password") ENDIF WAIT WINDOW Nowait "Configuration completed..."
As you can see Web Connection includes all the features needed to configure servers via code and the default generated PRG file just uses these features and applies it to the default project structure using the relative paths to figure out where things need to be configured.
The bottom line is this: You can move your project to a new location and run this script and your application will simply run. Likewise you can deploy an application to the server and assuming the Web Server is installed and has the base configuration required, you can run MyApp.exe CONFIG and your application is configured and ready to go.
This is a big change from previous versions were you either had to manually configure or else run the confusing Configuration Wizard. Best of all you can review the script above and get a good idea what configuration settings are made to get your application to run and you can modify the script to make changes or add additional configuration options.
Seeing this work for the first is almost magical – the script just runs for a few seconds and once done you can start your server, browser your site and you're off to the races.
Deploying Applications
Web Connection 6.0 can also help you deploy applications. Configuration is one thing but if you need to deploy and update applications you still have to get your files to the server.
Build.bat
First a new Web Connection project includes a build.bat file that creates a \build folder that contains all the project dependencies that a Web Connection application typically needs to deploy. The script picks up all dependent binary DLLs, the main binary file (your exe) and configuration file (.ini) and dumps those files into a the \build folder and zips everything up (if 7zip is in your path).
Here's what the build folder looks like:
You can then push that file to the server and unpack it there for installation. You might have to add additional files for your installation, but this is a quick way to get all the dependencies that Web Connection typically needs in one quick swoop.
File Upload
The Web Connection .NET Handler includes a new feature to upload files into the application's \temp path on the server. Which is a poor man's way of copying files to the server if RDP file transfer is too slow (as it usually is) or you don't have an FTP server running on your site:
Just make sure you set the appropriate request limits in web.config to allow your Web server to accept large file uploads – temporarily if necessary (you can bump it back down after you're done uploading).
This is very useful if you need to upload say the Visual FoxPro runtimes, or your application or application data.
Updating Applications
Web Connection has always included tools to allow you to hotswap running applications by uploading new binary files and swapping them while the application is running. In the screen shot above the Upload Server Exe and Update Server Exe links accomplish this using the ExeFile and UpdateExeFile configuration keys. The way this works is that you can upload a new binary with the Upload link, which uploads the file to the file name specfied in UpdateExeFile. The Update Server link then shuts down all running servers and copies the new EXE file and restarts all servers.
This functionality is not new but it has been streamlined in Web Connection 6.0. The feature now works both with COM and file based Messaging. Additionally the hotswapping routine now gives you detailed info on the uploaded file including file size and version number so you can validate that the file made it and got swapped out. The upload process is now integrated into the Web Connection .NET Handler so you don't have to have a Web Connection server running in order to upload the file. This means you can use this feature to push an initial EXE to the server.
Finally new projects generate a bld_MyApp.prg file that automates this process. This bld file can be used to compile your project and show errors but if you do:
DO BLD_MyApp with .T.
The script will try to upload your binary file to your server. For this to work you have set a couple of values in the PRG file to point at the server where your application will be updated.
This is a great way to update the binaries in your application in a few minutes, causing a mere few seconds of downtime on your server only as your servers are hotswapped. I use this feature all the time to update my code online and it takes all but a minute to get new bianaries uploaded and hotswapped on my live server.
All of the features I've highlighted so far are administrative features meant to make it easier to manage Web Connection applications. For my own workflows I can tell you that these simple improvements have made the process of managing a Web Connection application considerably easier and more predictable. I hope you find these lifecycle features as useful as I have.
Modern Styling and Mobile Friendly Layout
Web Connection's existing base styling in Web Connection 5.0 was getting a bit - quaint. Initially created in the early 2000's the styling is showing it's date – it's looking decidedly old school. Not only that but the existing styling was completely custom, designed by a non-UI person (me) as best I could. The CSS and base markup was pretty stable, but by now the style is definitely very dated looking.
Web Connection 6.0 takes a different approach by relying – by default – on a popular, external CSS libraries designed by real designers and used widely by many developers for building Web applications. Web Connection 6.0 uses Bootstrap with a somewhat customized base theme and FontAwesome for its default theming to provide a more consistent and much more popular design.
Web Connection uses these base libraries and then layers a relatively small customized UI on top of it. So when you create new pages in Visual Studio or use the default script templates, you get this base customized Bootstrap UI.
To be clear, this is just a default to get you started with. As before you can still build completely custom CSS and use it with your Web Connection applications, but if you are not graphically inclined you can build reasonably nice looking and mobile friendly applications relatively easily. Although Web Connection provides a slightly customized Bootstrap layout, all the default Bootstrap styles and components are available to you to use so it's possible to completely override our custom styling with your own.
Web Connection's customization essentially throws out Bootstraps default nav header, which doesn't work very well on mobile and provides a slide in side menu via the bars on the left in the screen shot below:
The default styling is mobile friendly as long as you stick to the general bootstrap design guidelines (using content containers and the grid layout). Here's the same form displayed on my iPhone 6. The first picture is plain the second with the animated slide in menu opened.
(this Web Connection sample is available on BitBucket if you want to check out a more comprehensive Web Connection sample app).
Visual Studio Page Templates
This sample, uses mostly the default styling that comes out of the box with Web Connection. If you are using Visual Studio, there a number of templates you can use to create various types of pages that include this default styling:
Use of Visual Studio is completely optional – you can use any editor you chose, but you do get a few benefits in Visual Studio. One are the templates above which make it really easy to create new pages that have all the standard styling and base page layout applied.
There's also a Web Connection Visual Studio Add-in that allows you to preview script and template pages in your browser and that optionally allows you to show FoxPro code (if you have SourceFile="<file>" tag in your source file)

If you want to use other editors you totally can – I personally use Sublime Text with Matt Slay's Sublime FoxPro extension quite frequently, but any HTML editor like WebStorm, Atom, VS Code, Notepad++ will work as well. You won't get automatic templates, but if you want to cut and paste you can find the Visual Studio templates in the \VisualStudio\PageTemplates folder. If you drill into the various template folders you can find the default.* pages that contain the template and you can cut and paste from there.
As a side note you can also create your own Visual Studio templates – simply create a new zip file and use one of the other templates as a base and simply rename the manifest and final file names to create your own custom templates you can load in Visual Studio. Along the same lines if you're ambitious you can also create custom templates for Sublime, Atom or VS Code in much the same way.
MVC Style Development Improvements
Web Connection has long supported MVC style development using code based logic that can drive scripts or templates. This was one of the big features in Web Connection 2.0 in 1998. Nowadays MVC style frameworks like ASP.NET MVC, Ruby on Rails or Express on Node are the norm for server side Web development. In version 6.0 Web Connection gets a major updates for the Script and Template engines which now support master Layout pages that let you create a top level page template into which other content pages load, partial pages, which allow you to break large and complex pages into smaller pages and sections, which allow you to inject content from content pages into the master pages. These concepts are common in other MVC frameworks and they make it much easier to build complex applications as you don't have to repeat the same markup code on each page. Instead layout pages can take the brunt of page 'chrome' with various content areas that are filled by the content pages.
For those of you not familiar with scripts and templates in Web Connection, scripts and templates allow you to mix HTML markup and FoxPro code. The following demonstrates using a FoxPro SCAN to run through a cursor created by a controller method in the application's Process class:
MVC style development is the most popular mechanism of development with Web Connection from what I've observed what people are using and so this is why there has been renewed focus on this development style.
JSON Service Improvements
Web Connection 6.0 now has a dedicated RestProcess class that makes it super easy to create JSON REST services that can take JSON input and generate JSON output. To create JSON endpoints you simply add methods to the RestProcess subclass and the methods simply accept a single parameter (which can be a complex object) and returns back a result value. The input parameter is parsed from JSON to a FoxPro object and the result value, object, collection or cursor is turned into an JSON (or XML) document.
The New Project and New Process Wizards now give you options to explicitly create a standard Web application or a REST service.
wwJsonService now also includes .cPropertyNameOverrides which gets around FoxPro's limitation of reflecting property names only in lower case. Using a comma delimited list of property names you can override properties with proper case so you can create JSON objects that match a specific signature. wwJsonSerializer has been improved to handle collections better and has been updated to deal better deal with illegal FoxPro property names that are supported in JavaScript.
JSON Client Features
There's also a new wwJsonServiceClient class that makes it much easier to call JSON services. Using this class you can create methods for each service call and the methods can call a CallService base class helper method to actually call the Web based REST service method. You specify a URL and a single value or object parameter which is serialized and sent as JSON to the server. The JSON result that comes back is automatically parsed back into a FoxPro value or object. wwJsonSerializer now has a .FormattedOutput flag to create pretty printed JSON output.
New wwHtmlHelpers
In Web Connection 5.50 Web Connection introduced a new library of HtmlHelpers that provide rich control functionality by way to of functions that can render certain controls and control values. These 'control' functions can be used with MVC style scripts or in code to generate HTML. The various input controls like textbox, textarea, checkbox, radio etc. all support databinding making it easier to bind data to these controls.
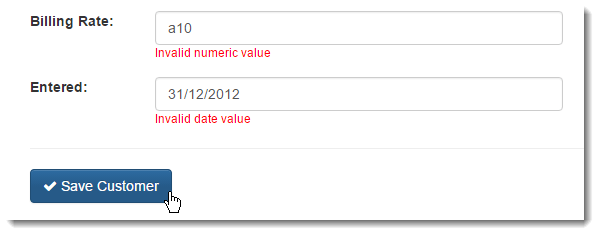
For example, here are the HtmlTextArea and HtmlBindingError helpers handling databinding for bound business object entity:
While the code is a bit verbose this code provides two way databinding support – the control is smart enough to display values from the model on a GET operation and display the posted back values when a POST/PUT operation is active. Likewise the checkbox and radio helpers know how to deal with the undermined state issue you run into with this painful HTML controls that don't differentiate between unchecked and not set values.
There are a number of new Html Helpers:
- HtmlBindingError

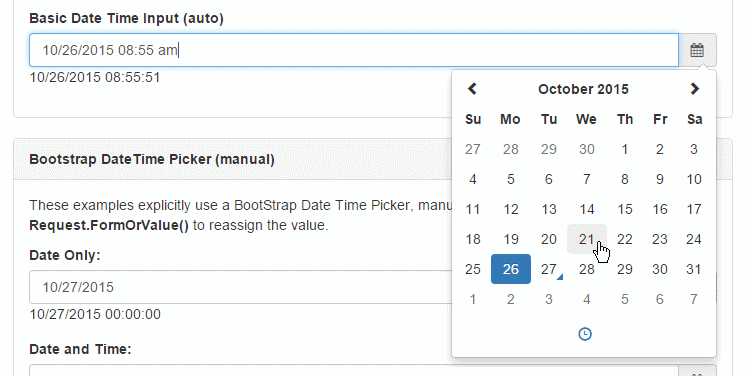
- HtmlDataTextBox (bootstrap datepicker)

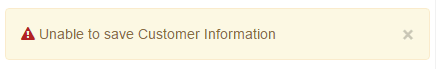
- HtmlErrorDisplay (bootstrap alert box)

There are also a number of updates to the HtmlDataGrid component.
Markdown Support
Markdown has become massively popular as an easy data entry format for HTML that can be written without actually writing HTML markup. Basically the text format uses very simple technical editing style markup directives using plain characters to describe common markup operations. This markdown text can then be parsed down to HTML. For most free form text data entry operations using plain text like this is much more efficient than using a rich HTML editor. If you're new to Markdown check out my Markdown Basics document I publish in West Wind Html Help Builder.
Web Connection now includes a markdown parser that can turn Markdown into HTML very quickly, using a .NET Markdown component (CommonMark). A new Markdownparser class provides for parsing Markdown to html and there's also an easy Markdown() function that can be easily used in templates (assuming you've loaded Markdownparser.prg).
For scripts and templates you can also directly write markdown text into the document markup using <markdown>This is **Markdown Text**</markdown> syntax in templates and scripts which is automatically expanded.
Web Connection .NET Handler Updates
The Web Connection Handler also has a number of big updates. The most noticable is that the UI now uses an _AdminTemplate that allows for styling of the admin page. Rather than the bland generic page you now get a branded page like the rest of the application:

Likewise error and status messages use the same _AdminTemplate.html to display their content. You can customize this template with your own branding in your applications if you choose.
Hot Swapping of Live Servers for both COM and File Based
The .NET Handler now also internally handles hot-swapping of both COM and File Based servers (previously this worked only with COM). The handler can shut down all servers, put requests on hold and hot-swap server exes, then restart instances. The upload operation is now part of the .NET Handler, rather than the Web Connection server which means you can actually do first time uploads to the server of a new server and you're not dependent on a functioning EXE server to make the actual copy operation.
Updated Documentation
The Web Connection documentation has been overhauled significantly. Web Connection's docs are very big but a lot of the general purpose and intro content has been updated for version 6.0. A lot of old stuff has either been cleaned up and updated, or thrown out when irrelevant.
New Walk through Tutorials
There are also several new walk through tutorials and I recommend if you're new that you go through these to understand how Web Connection works.
- Step By Step: Getting Started
- Step By Step: MVC Development with Business Objects
- Step by Step: Creating a JSON REST Service
- Step by Step: An Introduction to AngularJs
Fast and Mobile Friendly
The online documentation and Help file has been re-built with the latest version of West Wind Html Help Builder and provides a much more modern, livelier, interactive browsing experience. Topics load much faster and the new search feature is nearly instant, simply filtering the topic list. The new design has responsive layout that is mobile friendly, and no longer uses ugly frames.
Quick Search
The search is feature is a key improvement and I really recommend you take advantage of it.
The topic search box is very fast in looking up topics, as is all client side and simply filters the list of topcis based on your search terms. This means you can type partial text and it will match. Typing IIS for example quickly shows you the IIS and IIS Express configuration topics as well as a few knowledge base topics. Typing Expand will bring up ExpandTemplate(), ExpandScript() and ExpandPage() topics you can then jump to directly. This sounds pretty ordinary, but the search is nearly instant which makes it very efficient to browse the documentation quickly and find what you need.
If you use Web Connection, create a browser shortcut to the help file now and use it whenever you need to look up any Web Connection related function or feature. I guarentee you, it'll make you more productive – I know it has done that for me!
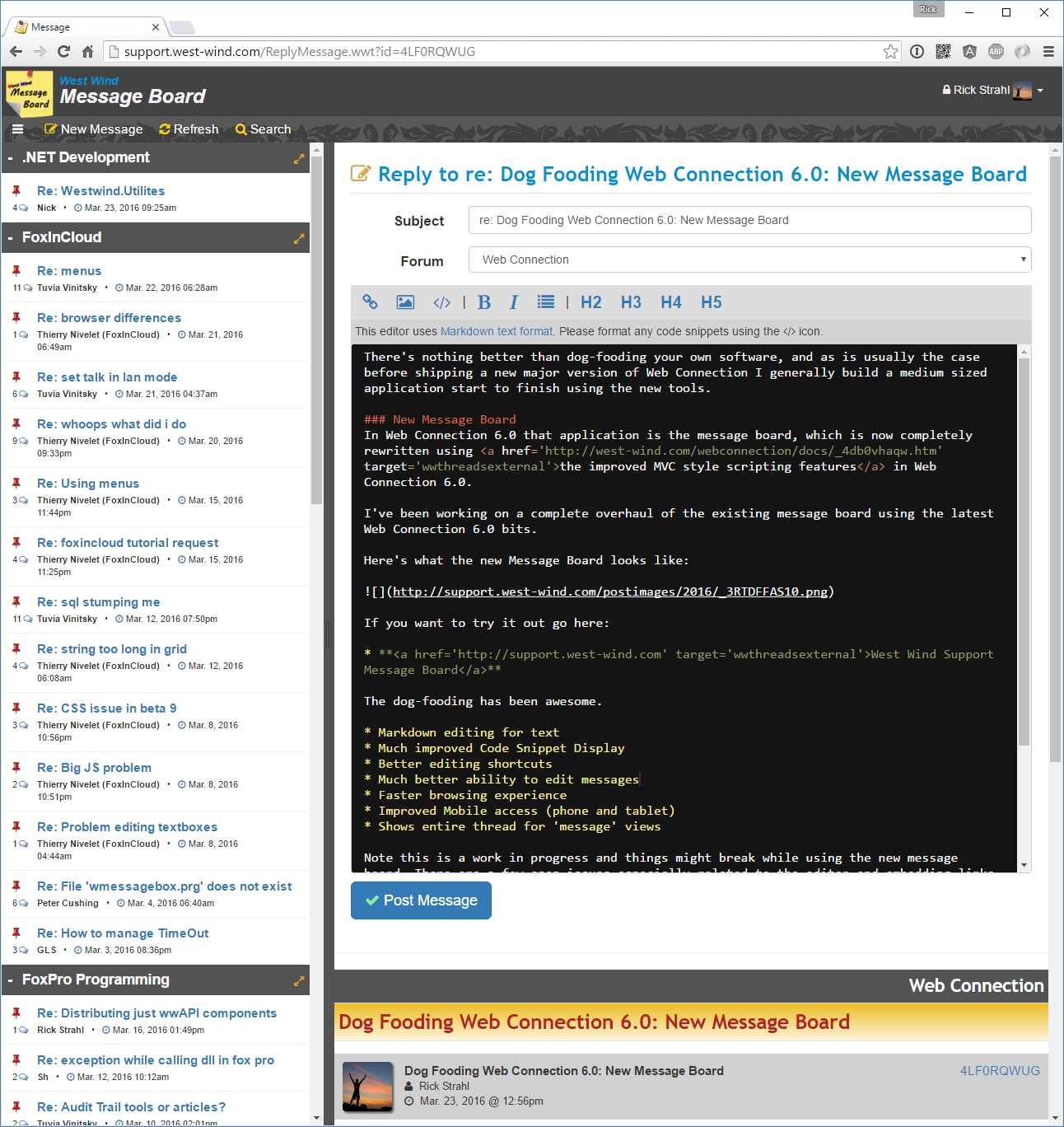
New Message Board Sample
With all the new MVC and scripting features in Web Connection 6.0 I needed to build another full featured sample, and this version's target was the Message Board which has been completely re-written from the ground up using business objects and MVC style development using Process/Controller classes and Scripts. The result is a is a much cleaner implementation that is mobile friendly and much smoother and faster compared to the old frames based implementation. The new message board includes support for the popular Markdown text format for writing messages and includes a rich editor that makes it easy to create messages with attached images and nicely formatted code snippets.
If you haven't stopped by the message board recently, check it out to see all the changes and please join the conversation – I hope to make this place more active and get more people involved to keep this community alive.

The message board is a sample application that ships with all of its source code in the Web Connection package and you're free to run this message board on your own site.
I've also made the source code available on Github to allow people to get involved and get access to the latest versions and potentially add features or submit pull requests.
And so much more
There is much more of course, but here are a few more small tidbits:
There's now better support for extensionless urls, which are common for REST services that use 'noun' based URL endpoints (like customer, order etc). There are a number of new jQuery plugins: jQuery-resizable, jQuery-watcher, a generic debounce() function that lets you throttle event handling on a timed basis. The .NET Handler's COM loading has been drastically improved. COM servers should now load up twice as fast as before.
The Request object has many new functions that provide better access to file uploads with multiple files, collecting form variables into a collection, Request.UnbindFormVars() lets you unbind form variables to an object and provides you a collection of validation errors (if any). Response.ExpandScript/ExpandTemplate() now default to the current script if no template path is provided. You can also use ~\ virtual paths to specify a web relative script name (ie. ~\admin\CustomerAdmin.wcs).
wwDotnetBridge has many, many improvements to allow accessing more and more features of the .NET type system from Visual FoxPro. There's now support for calling any .NET method asynchronously including the ability to be called back when the method completes.
If you're interested in everything new check the large What's New Topic link:
There are tons of small enhancements. New support functions, small improvements to others and a lot of updates.
Summary
It's been a long journey involving a lot of very tedious work, but it's been worth it even if these changes end up being mostly for my own use of Web Connection. The vast majority of the changes in this release address very specific usability scenarios that I think will be beneficial to just about anybody using Web Connection today and the new version is bound to make the development and especially the administration process much easier overall.
I know in my own work with several customers and also with the Web Connection sample app and the message board, it's noticeably easier to build and deploy applications with confidence. Because of the automated scripts the process of getting applications online and keep them updated is simply quicker and easier.
The new HTML Scripting features – Layout Pages in particular - make HTML development so much easier than previously because you can reuse so much of the standard page chrome without having to repeat yourself. This greatly reduces HTML you have to write. Couple that with the default templates (in Visual Studio) and it's extremely quick and productive to get new pages into the application.
I haven't been this excited about Web Connection in years and I wish I had spent the time to do this a few years back, but I simply did not have the time and resources to do it. In the last year I've finally set aside the time to make these necessary changes happen and you're looking at the end result of it.
And I'm not done yet either. There are a still handful of improvements that didn't make the cut for the RTM release, but that will be showing up in updates in the near future, so stay tuned for more cool stuff coming down the line.
I hope you find these updates as useful as I have. Enjoy.
Aloha.


 Html Help Builder
Html Help Builder









